added gif example
This commit is contained in:
parent
e63e0dc17e
commit
c63e53ef8c
BIN
error_camp_zine_sample/Snap-itmono-1.6-Regular.otf
Normal file
BIN
error_camp_zine_sample/Snap-itmono-1.6-Regular.otf
Normal file
Binary file not shown.
@ -26,7 +26,7 @@
|
|||||||
}
|
}
|
||||||
@font-face {
|
@font-face {
|
||||||
font-family: "Snap" ;
|
font-family: "Snap" ;
|
||||||
src: url(font/Snap-itmono-1.6-Regular.otf);
|
src: url("https://vvvvvvaria.org/~jochicau/error_camp_demo_zine/Snap-itmono-1.6-Regular.otf");
|
||||||
}
|
}
|
||||||
|
|
||||||
body{
|
body{
|
||||||
@ -48,8 +48,8 @@ body > a {
|
|||||||
visibility: hidden;
|
visibility: hidden;
|
||||||
}
|
}
|
||||||
h1{
|
h1{
|
||||||
font-size: 5rem;
|
font-size: 6.5rem;
|
||||||
line-height: 4.5rem;
|
line-height: 6.5rem;
|
||||||
margin: 2rem 0rem 4rem 0rem;
|
margin: 2rem 0rem 4rem 0rem;
|
||||||
text-shadow: 0.05em 0.05em 0.05em var(--color-orange);
|
text-shadow: 0.05em 0.05em 0.05em var(--color-orange);
|
||||||
}
|
}
|
||||||
@ -106,7 +106,6 @@ blockquote{
|
|||||||
</style>
|
</style>
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<div id="" class="octet-stream"><a href='.DS_Store'>.DS_Store</a><span class="filename">.DS_Store</span></div>
|
|
||||||
<div id="Relaxing-spring-birds-chirping" class="mpeg"><audio controls class="audio"><source src="Relaxing-spring-birds-chirping.mp3"></audio><span class="filename">Relaxing-spring-birds-chirping.mp3</span></div>
|
<div id="Relaxing-spring-birds-chirping" class="mpeg"><audio controls class="audio"><source src="Relaxing-spring-birds-chirping.mp3"></audio><span class="filename">Relaxing-spring-birds-chirping.mp3</span></div>
|
||||||
<a href="../">../</a>
|
<a href="../">../</a>
|
||||||
|
|
||||||
|
|||||||
BIN
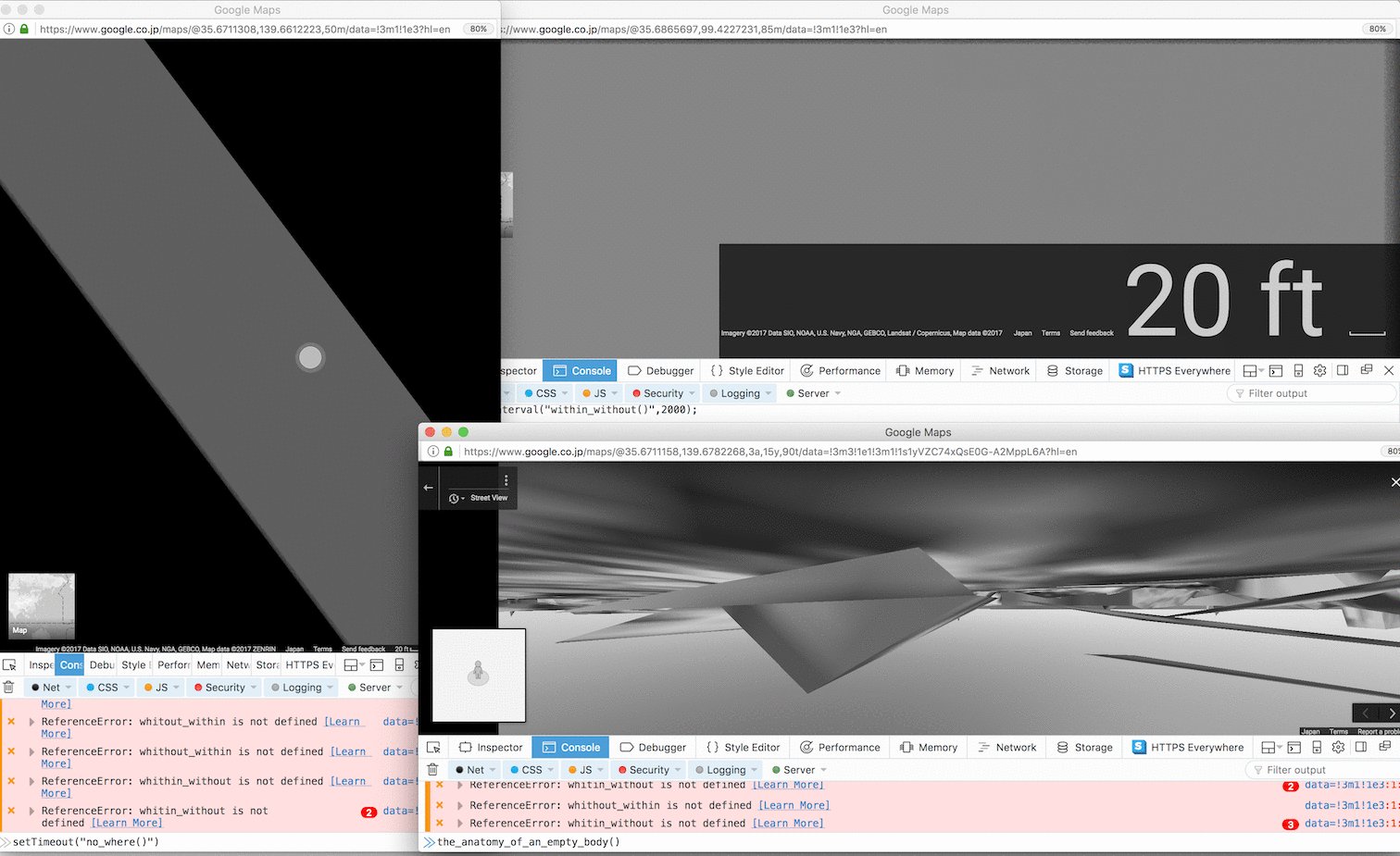
error_camp_zine_sample/images/Joana_Chicau.png
Normal file
BIN
error_camp_zine_sample/images/Joana_Chicau.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 886 KiB |
BIN
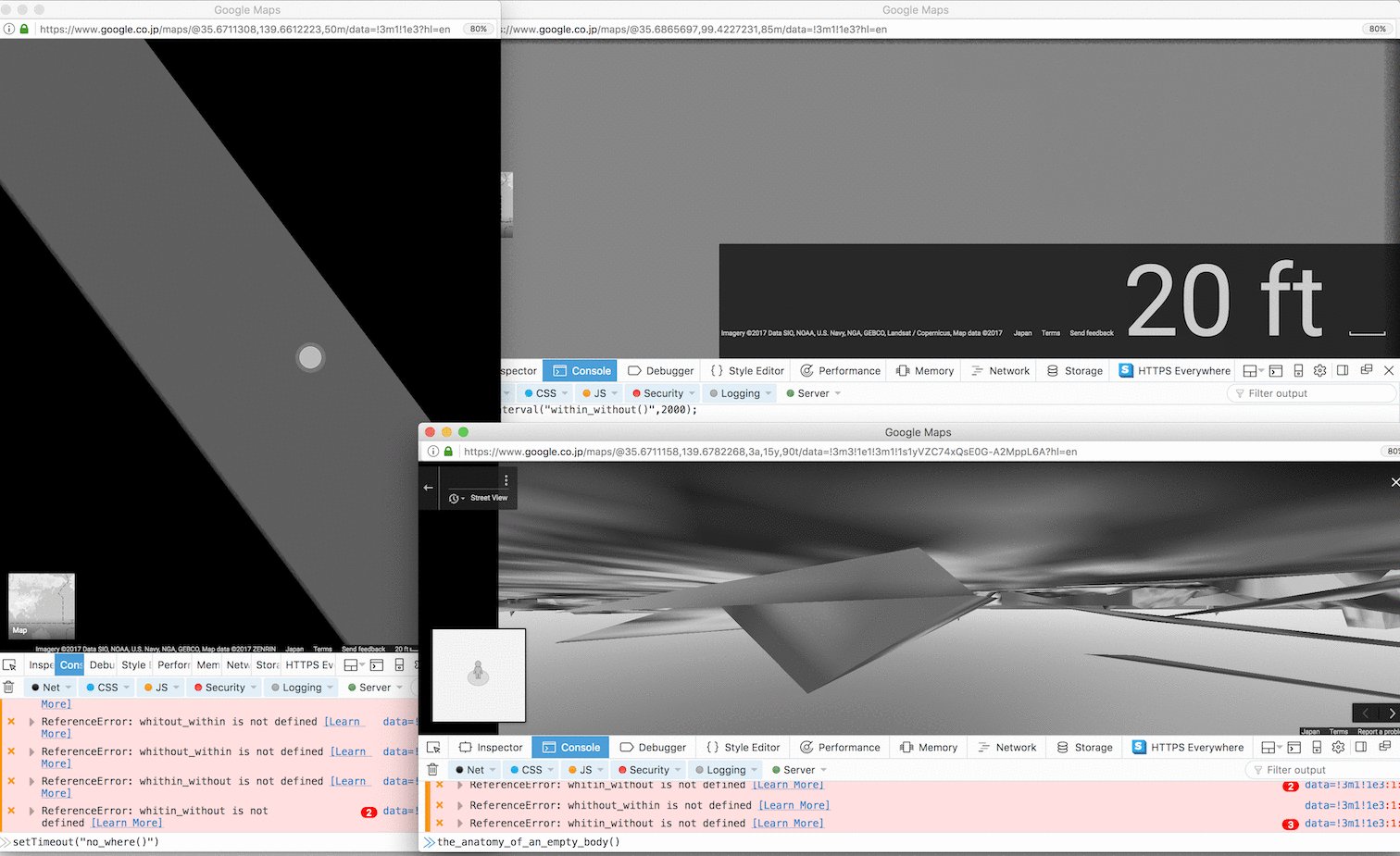
error_camp_zine_sample/images/error_Joana_Chicau.gif
Normal file
BIN
error_camp_zine_sample/images/error_Joana_Chicau.gif
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.1 MiB |
Binary file not shown.
|
Before 
(image error) Size: 587 KiB |
Binary file not shown.
|
Before 
(image error) Size: 1.0 MiB |
@ -26,7 +26,7 @@
|
|||||||
}
|
}
|
||||||
@font-face {
|
@font-face {
|
||||||
font-family: "Snap" ;
|
font-family: "Snap" ;
|
||||||
src: url(font/Snap-itmono-1.6-Regular.otf);
|
src: url("https://vvvvvvaria.org/~jochicau/error_camp_demo_zine/Snap-itmono-1.6-Regular.otf");
|
||||||
}
|
}
|
||||||
|
|
||||||
body{
|
body{
|
||||||
@ -48,8 +48,8 @@ body > a {
|
|||||||
visibility: hidden;
|
visibility: hidden;
|
||||||
}
|
}
|
||||||
h1{
|
h1{
|
||||||
font-size: 5rem;
|
font-size: 6.5rem;
|
||||||
line-height: 4.5rem;
|
line-height: 6.5rem;
|
||||||
margin: 2rem 0rem 4rem 0rem;
|
margin: 2rem 0rem 4rem 0rem;
|
||||||
text-shadow: 0.05em 0.05em 0.05em var(--color-orange);
|
text-shadow: 0.05em 0.05em 0.05em var(--color-orange);
|
||||||
}
|
}
|
||||||
@ -107,8 +107,8 @@ blockquote{
|
|||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<div id="" class="octet-stream"><a href='.DS_Store'>.DS_Store</a><span class="filename">.DS_Store</span></div>
|
<div id="" class="octet-stream"><a href='.DS_Store'>.DS_Store</a><span class="filename">.DS_Store</span></div>
|
||||||
<div id="error_Joana_Chicau" class="png"><figure><img class="image" src="error_Joana_Chicau.png"><figcaption>error_Joana_Chicau.png</figcaption></figure></div>
|
<div id="Joana_Chicau" class="png"><figure><img class="image" src="Joana_Chicau.png"><figcaption>Joana_Chicau.png</figcaption></figure></div>
|
||||||
<div id="error_Joana_Chicau_12" class="png"><figure><img class="image" src="error_Joana_Chicau_12.png"><figcaption>error_Joana_Chicau_12.png</figcaption></figure></div>
|
<div id="error_Joana_Chicau" class="gif"><figure><img class="image" src="error_Joana_Chicau.gif"><figcaption>error_Joana_Chicau.gif</figcaption></figure></div>
|
||||||
<a href="../">../</a>
|
<a href="../">../</a>
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
|
|||||||
@ -11,7 +11,7 @@
|
|||||||
}
|
}
|
||||||
@font-face {
|
@font-face {
|
||||||
font-family: "Snap" ;
|
font-family: "Snap" ;
|
||||||
src: url(font/Snap-itmono-1.6-Regular.otf);
|
src: url("https://vvvvvvaria.org/~jochicau/error_camp_demo_zine/Snap-itmono-1.6-Regular.otf");
|
||||||
}
|
}
|
||||||
|
|
||||||
body{
|
body{
|
||||||
|
|||||||
@ -26,7 +26,7 @@
|
|||||||
}
|
}
|
||||||
@font-face {
|
@font-face {
|
||||||
font-family: "Snap" ;
|
font-family: "Snap" ;
|
||||||
src: url(font/Snap-itmono-1.6-Regular.otf);
|
src: url("https://vvvvvvaria.org/~jochicau/error_camp_demo_zine/Snap-itmono-1.6-Regular.otf");
|
||||||
}
|
}
|
||||||
|
|
||||||
body{
|
body{
|
||||||
@ -48,8 +48,8 @@ body > a {
|
|||||||
visibility: hidden;
|
visibility: hidden;
|
||||||
}
|
}
|
||||||
h1{
|
h1{
|
||||||
font-size: 5rem;
|
font-size: 6.5rem;
|
||||||
line-height: 4.5rem;
|
line-height: 6.5rem;
|
||||||
margin: 2rem 0rem 4rem 0rem;
|
margin: 2rem 0rem 4rem 0rem;
|
||||||
text-shadow: 0.05em 0.05em 0.05em var(--color-orange);
|
text-shadow: 0.05em 0.05em 0.05em var(--color-orange);
|
||||||
}
|
}
|
||||||
@ -107,9 +107,10 @@ blockquote{
|
|||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<div id="folder" class="dir"><a href='images'>images/</a></div>
|
<div id="folder" class="dir"><a href='images'>images/</a></div>
|
||||||
<div id="folder" class="dir"><a href='font'>font/</a></div>
|
|
||||||
<div id="folder" class="dir"><a href='audio'>audio/</a></div>
|
<div id="folder" class="dir"><a href='audio'>audio/</a></div>
|
||||||
|
<div id="folder" class="dir"><a href='.git'>.git/</a></div>
|
||||||
<div id="" class="octet-stream"><a href='.DS_Store'>.DS_Store</a><span class="filename">.DS_Store</span></div>
|
<div id="" class="octet-stream"><a href='.DS_Store'>.DS_Store</a><span class="filename">.DS_Store</span></div>
|
||||||
|
<div id="Snap-itmono-1" class="vnd.ms-opentype"><a href='Snap-itmono-1.6-Regular.otf'>Snap-itmono-1.6-Regular.otf</a><span class="filename">Snap-itmono-1.6-Regular.otf</span></div>
|
||||||
<div id="distribusi" class="plain unkown-file"><a href='distribusi.sh'>distribusi.sh</a></div>
|
<div id="distribusi" class="plain unkown-file"><a href='distribusi.sh'>distribusi.sh</a></div>
|
||||||
<div id="index" class="x-asm unkown-file"><a href='index.css'>index.css</a></div>
|
<div id="index" class="x-asm unkown-file"><a href='index.css'>index.css</a></div>
|
||||||
<div id="intro" class="plain unkown-file"><a href='intro.md'>intro.md</a></div>
|
<div id="intro" class="plain unkown-file"><a href='intro.md'>intro.md</a></div>
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user