-
Volumetric Regimes
-Shared Book/PDF rendering environment
--
+
+ Volumetric Regimes
+
Shared Book/PDF rendering environment
+
+ -
+
-
+ pdf: Preview the Book/PDF file, which is rendered in the browser with Paged.js
+
----- using this pagedjs.html template +
+ -
+ inspect: Dive into the Unfolded.html webpage that renders the Book/PDF
+
----- using this inspect.html template +
+ -
+ stylesheet: Change the layout of the Book/PDF
+
----- saved to file as volumetric-regimes.css +
----- using Etherpump in web-interface.py: the main script of this Flask web-application +
+ -
+ update: Update the materials from the Unfolded wiki page
+
----- saved to file as Unfolded.html +
----- saved to file as Unfolded.json (to inspect the MediaWiki API call) +
----- using update.py +
+
+
+
+
+
Meanwhile ...
-
-
- update: Update the materials from the Unfolded wiki page (saved as Unfolded.html) -
- pdf: Preview the Book/PDF file, which is displayed in the browser using Paged.js -
- inspect: Dive into the Unfolded.html webpage that renders the Book/PDF -
- stylesheet: Change the layout of the Book/PDF (saved as volumetric-regimes.css) +
- + This web-interface is based on other interfaces-in-process, using Flask to make collaborative workflows + +
- + https://constantvzw.org/wefts/webpublications.en.html + +
- + notes was added, to include the organisational dynamics into the Book/PDF making + +
- + A shared environment that can be operated as a local command line tool and web-interface, to allow for bridging different situations of viability (related to a shared server, personal hardware, ...). + +
- + Collaborative editorial space for Book/PDF making using Etherpads (Ethertoff <> Etherbox <> JupyterPi) + +
-
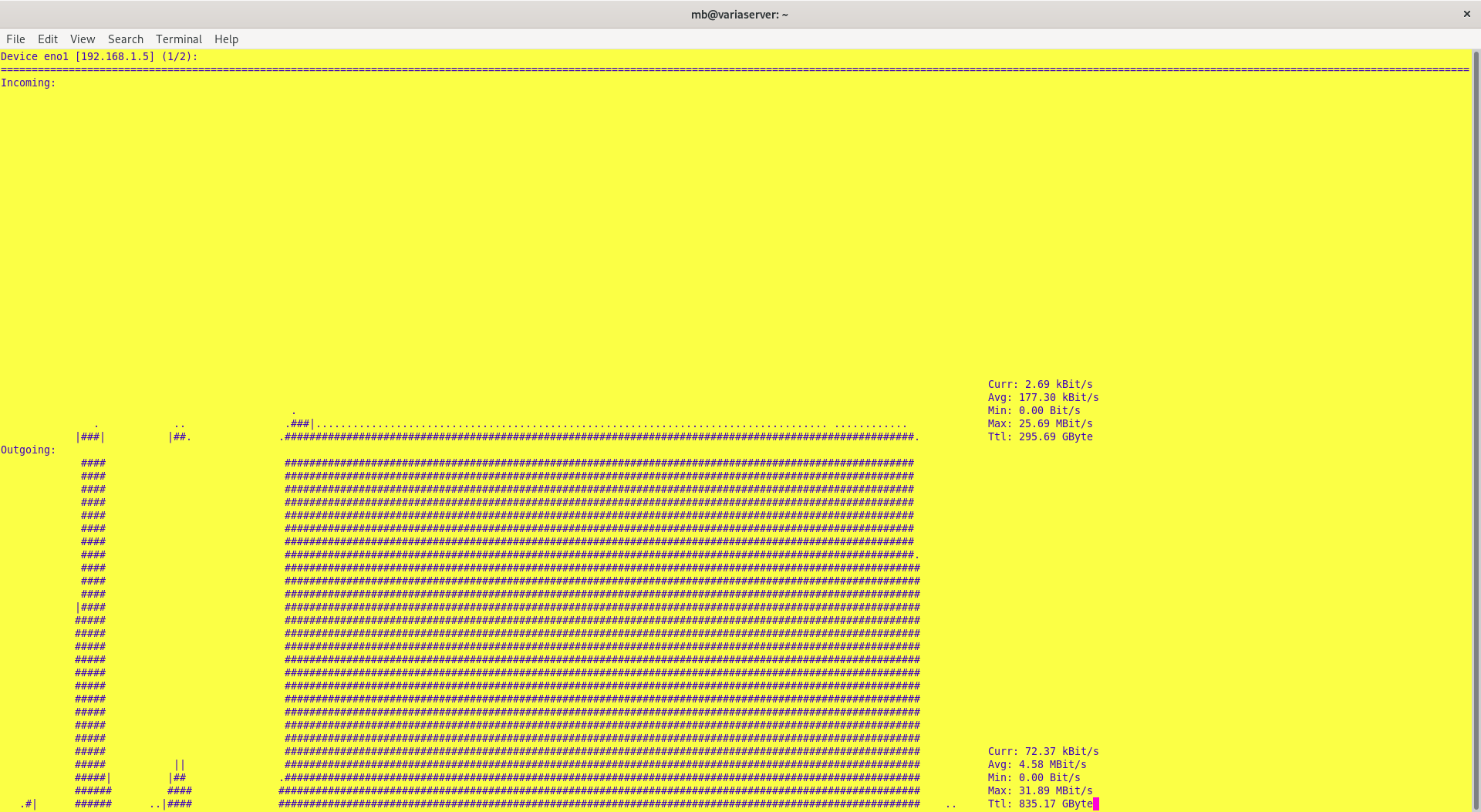
+ The capacity of the shared server has been monitored, this is the impact of a hard-refresh of the pdf view:
+
+ +
+
+
+