initial commit
This commit is contained in:
commit
3068a7bd10
3
.gitignore
vendored
Normal file
3
.gitignore
vendored
Normal file
@ -0,0 +1,3 @@
|
||||
*.pyc
|
||||
*.svg
|
||||
__pycache__
|
||||
21
README.md
Normal file
21
README.md
Normal file
@ -0,0 +1,21 @@
|
||||
# scripts used to make images
|
||||
|
||||
TODO: better docs
|
||||
|
||||
## text2gif.py
|
||||

|
||||
Make an svg template, feed it a text. Animation ensues:
|
||||
Used for [what a website can be](https://varia.zone/what-a-website-can-be.html)
|
||||
|
||||
## historical_screenshots.py
|
||||
|
||||

|
||||
|
||||
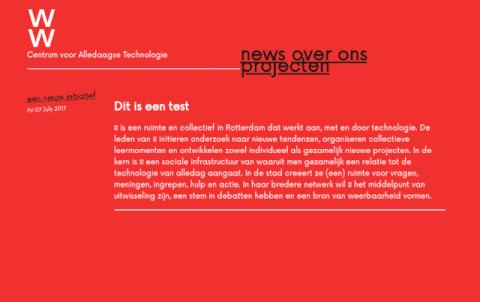
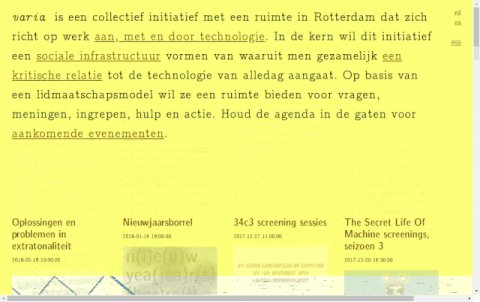
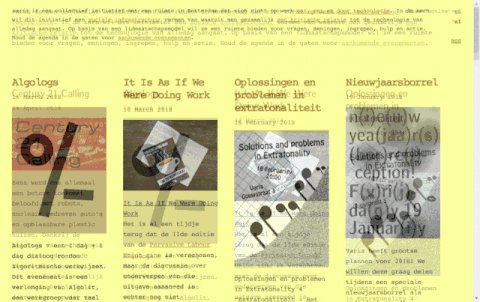
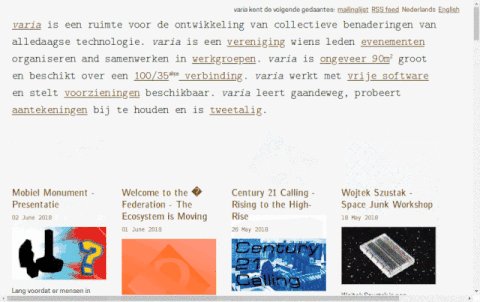
Tool to record the visual development of pelican websites. The script goes through each commit, takes a screenshot.
|
||||
|
||||
## circletxt.py
|
||||
|
||||
Create SVGs where a arbitray text is laid out in a circle and network 'edges' are drawn between the letters.
|
||||
|
||||

|
||||
|
||||
2
circle.svg
Normal file
2
circle.svg
Normal file
@ -0,0 +1,2 @@
|
||||
<?xml version="1.0" encoding="utf-8" ?>
|
||||
<svg baseProfile="full" height="400px" version="1.1" width="400px" xmlns="http://www.w3.org/2000/svg" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xlink="http://www.w3.org/1999/xlink"><defs /><g style="fill:none;stroke:salmon;stroke-width:2px;stroke-dasharray:4px;stroke-opacity:0.2;stroke-linecap:round;"><line x1="51.0936688853" x2="200.0" y1="181.919497962" y2="50.0" /><line x1="51.0936688853" x2="59.7475635972" y1="181.919497962" y2="253.190733056" /><line x1="164.102650357" x2="323.447579884" y1="345.641272614" y2="114.79028799" /><line x1="164.102650357" x2="59.7475635972" y1="345.641272614" y2="253.190733056" /><line x1="200.0" x2="164.102650357" y1="50.0" y2="345.641272614" /><line x1="235.897349643" x2="51.0936688853" y1="345.641272614" y2="181.919497962" /><line x1="348.906331115" x2="100.531601264" y1="181.919497962" y2="312.276612226" /><line x1="235.897349643" x2="323.447579884" y1="345.641272614" y2="114.79028799" /><line x1="130.291524193" x2="59.7475635972" y1="67.181596152" y2="253.190733056" /><line x1="59.7475635972" x2="51.0936688853" y1="253.190733056" y2="181.919497962" /><line x1="323.447579884" x2="76.552420116" y1="114.79028799" y2="114.79028799" /><line x1="164.102650357" x2="269.708475807" y1="345.641272614" y2="67.181596152" /><line x1="164.102650357" x2="59.7475635972" y1="345.641272614" y2="253.190733056" /><line x1="130.291524193" x2="59.7475635972" y1="67.181596152" y2="253.190733056" /><line x1="164.102650357" x2="51.0936688853" y1="345.641272614" y2="181.919497962" /><line x1="51.0936688853" x2="59.7475635972" y1="181.919497962" y2="253.190733056" /><line x1="100.531601264" x2="348.906331115" y1="312.276612226" y2="181.919497962" /><line x1="200.0" x2="59.7475635972" y1="50.0" y2="253.190733056" /><line x1="76.552420116" x2="59.7475635972" y1="114.79028799" y2="253.190733056" /><line x1="130.291524193" x2="340.252436403" y1="67.181596152" y2="253.190733056" /><line x1="269.708475807" x2="323.447579884" y1="67.181596152" y2="114.79028799" /><line x1="76.552420116" x2="269.708475807" y1="114.79028799" y2="67.181596152" /><line x1="348.906331115" x2="200.0" y1="181.919497962" y2="50.0" /><line x1="200.0" x2="100.531601264" y1="50.0" y2="312.276612226" /><line x1="235.897349643" x2="59.7475635972" y1="345.641272614" y2="253.190733056" /><line x1="323.447579884" x2="51.0936688853" y1="114.79028799" y2="181.919497962" /></g><g style="font-family:Arima Koshi;font-size:60px;fill:salmon;"><text x="200.0" y="50.0">c</text><text style="fill:snow;" x="198.01980198" y="48.0198019802">c</text><text x="269.708475807" y="67.181596152">o</text><text style="fill:snow;" x="267.728277787" y="65.2013981322">o</text><text x="323.447579884" y="114.79028799">n</text><text style="fill:snow;" x="321.467381864" y="112.810089971">n</text><text x="348.906331115" y="181.919497962">s</text><text style="fill:snow;" x="346.926133095" y="179.939299942">s</text><text x="340.252436403" y="253.190733056">t</text><text style="fill:snow;" x="338.272238383" y="251.210535037">t</text><text x="299.468398736" y="312.276612226">e</text><text style="fill:snow;" x="297.488200716" y="310.296414206">e</text><text x="235.897349643" y="345.641272614">l</text><text style="fill:snow;" x="233.917151623" y="343.661074594">l</text><text x="164.102650357" y="345.641272614">l</text><text style="fill:snow;" x="162.122452337" y="343.661074594">l</text><text x="100.531601264" y="312.276612226">a</text><text style="fill:snow;" x="98.5514032441" y="310.296414206">a</text><text x="59.7475635972" y="253.190733056">t</text><text style="fill:snow;" x="57.7673655774" y="251.210535037">t</text><text x="51.0936688853" y="181.919497962">i</text><text style="fill:snow;" x="49.1134708655" y="179.939299942">i</text><text x="76.552420116" y="114.79028799">o</text><text style="fill:snow;" x="74.5722220961" y="112.810089971">o</text><text x="130.291524193" y="67.181596152">n</text><text style="fill:snow;" x="128.311326174" y="65.2013981322">n</text></g></svg>
|
||||
|
After Width: | Height: | Size: 3.9 KiB |
56
circletxt.py
Normal file
56
circletxt.py
Normal file
@ -0,0 +1,56 @@
|
||||
#!/usr/bin/env python2
|
||||
# make an svg that shows a circular text where each letter is 'networked' to the others
|
||||
# (c) roel roscam abbing 2018
|
||||
# gplv3
|
||||
|
||||
import random, svgwrite
|
||||
|
||||
from math import sin, cos, pi
|
||||
|
||||
#place text in circle
|
||||
w = 400
|
||||
h = 400
|
||||
|
||||
|
||||
doc = svgwrite.Drawing(filename = "circle.svg",
|
||||
size = ("{}px".format(w), "{}px".format(h)))
|
||||
|
||||
|
||||
font = '/home/r/.local/share/fonts/Unknown Vendor/OpenType/Grundschrift/Grundschrift_Regular.otf'
|
||||
|
||||
radius = 150
|
||||
|
||||
word = 'constellation'
|
||||
|
||||
letterpoints=[]
|
||||
letterpoints2 =[]
|
||||
|
||||
text = svgwrite.container.Group(style="font-family:Arima Koshi;font-size:60px;fill:salmon;")
|
||||
|
||||
for i,letter in enumerate(word):
|
||||
x = sin((-pi*2)/len(word)*i+pi)*radius
|
||||
y = cos((-pi*2)/len(word)*i+pi)*radius
|
||||
# x = 15*i
|
||||
l = doc.text(letter,insert=(x+w/2, y+w/2))
|
||||
l2 = doc.text(letter,style='fill:snow;',insert=(x+w/2.02, y+w/2.02))
|
||||
|
||||
letterpoints.append(l)
|
||||
text.add(l)
|
||||
text.add(l2)
|
||||
|
||||
connections = svgwrite.container.Group(style="fill:none;stroke:salmon;stroke-width:2px;stroke-dasharray:4px;stroke-opacity:0.2;stroke-linecap:round;")
|
||||
for i in range(len(letterpoints)*2):
|
||||
points = random.sample(letterpoints,2)
|
||||
line = doc.line(
|
||||
start=(points[0].attribs['x'],points[0].attribs['y']),
|
||||
end=(points[1].attribs['x'],points[1].attribs['y'])
|
||||
)
|
||||
connections.add(line)
|
||||
|
||||
doc.add(connections)
|
||||
doc.add(text)
|
||||
|
||||
doc.save()
|
||||
# # for l in letterpoints:
|
||||
# # l.draw = True
|
||||
# bot.finish()
|
||||
61
historical_screenshots.py
Normal file
61
historical_screenshots.py
Normal file
@ -0,0 +1,61 @@
|
||||
#!/bin/env python3
|
||||
# a tool for taking screenshots of pelican websites versioned through git
|
||||
# (c) roel roscam abbing 2018
|
||||
# gplv3
|
||||
import os, time
|
||||
|
||||
git_repo = '/home/r/Current/federation/wttf' #set the path to your pelican repo
|
||||
outputdir = '/tmp/screenshots_wttf/' #set your output dir for the repo
|
||||
|
||||
os.chdir(git_repo)
|
||||
commit_history = os.popen('git log --pretty="%H,%ad"').read().split('\n') # return commit hash and date as touple
|
||||
|
||||
|
||||
if not os.path.exists(outputdir):
|
||||
os.mkdir(outputdir)
|
||||
|
||||
|
||||
def clear_cache(driver, timeout=60):
|
||||
"""Clear the cookies and cache for the ChromeDriver instance."""
|
||||
# navigate to the settings page
|
||||
driver.get('chrome://settings/clearBrowserData')
|
||||
|
||||
# wait for the button to appear
|
||||
wait = WebDriverWait(driver, timeout)
|
||||
wait.until(get_clear_browsing_button)
|
||||
|
||||
# click the button to clear the cache
|
||||
get_clear_browsing_button(driver).click()
|
||||
|
||||
# wait for the button to be gone before returning
|
||||
wait.until_not(get_clear_browsing_button)
|
||||
|
||||
|
||||
from selenium import webdriver # you need to set up a driver
|
||||
|
||||
for commit in commit_history:
|
||||
if commit:
|
||||
try:
|
||||
hashn, commit_date = commit.split(',')
|
||||
checkout = 'git checkout '+hashn
|
||||
print(checkout)
|
||||
os.system(checkout)
|
||||
os.system('./develop_server.sh start') # otherwise replace this with make devserver?
|
||||
time.sleep(5)
|
||||
browser = webdriver.Chrome()
|
||||
browser.set_window_size(1024, 768) # set the window size that you need
|
||||
clear_cache(browser)
|
||||
time.sleep(10)
|
||||
browser.get('http://localhost:8000/')
|
||||
date = commit_date.split(' +')[0].replace(' ','_').replace(':','-')
|
||||
fn = '{}index_{}.png'.format(outputdir,date)
|
||||
print(date, fn)
|
||||
browser.save_screenshot(fn)
|
||||
browser.quit()
|
||||
os.system('./develop_server.sh stop')
|
||||
except Exception as e:
|
||||
|
||||
pass
|
||||
|
||||
|
||||
os.chdir('/home/r/Current/')
|
||||
32
text2gif.py
Normal file
32
text2gif.py
Normal file
@ -0,0 +1,32 @@
|
||||
#!/usr/bin/env python2
|
||||
# tool to convert texts to images. needs an SVG as a template. See line 16
|
||||
# (c) roel roscam abbing 2018
|
||||
# gplv3
|
||||
import os,base64,sys
|
||||
count = 1
|
||||
svg = open(sys.argv[1]).read()
|
||||
text = open(sys.argv[2]).read()
|
||||
|
||||
if not os.path.exists('output'):
|
||||
os.mkdir('output')
|
||||
|
||||
for sentence in text.split('\n'):
|
||||
files = []
|
||||
for word in sentence.split(' '):
|
||||
fn = 'output/{}.svg'.format(base64.urlsafe_b64encode(word))
|
||||
with open(fn, 'w') as f:
|
||||
f.write(svg.replace('$what$', word))
|
||||
files.append(fn)
|
||||
if sentence:
|
||||
try:
|
||||
of = 'output/{}.gif'.format(str(count).zfill(3))
|
||||
|
||||
command = "convert -delay 1 -alpha set -dispose previous {} {}".format(" ".join(files),of)
|
||||
print(command)
|
||||
os.system(command)
|
||||
count+=1
|
||||
except:
|
||||
print('skipped', sentence)
|
||||
pass
|
||||
os.system('rm {}'.format(' '.join(files)))
|
||||
|
||||
Loading…
Reference in New Issue
Block a user