commit
3068a7bd10
6 changed files with 175 additions and 0 deletions
@ -0,0 +1,3 @@ |
|||||
|
*.pyc |
||||
|
*.svg |
||||
|
__pycache__ |
||||
@ -0,0 +1,21 @@ |
|||||
|
# scripts used to make images |
||||
|
|
||||
|
TODO: better docs |
||||
|
|
||||
|
## text2gif.py |
||||
|
 |
||||
|
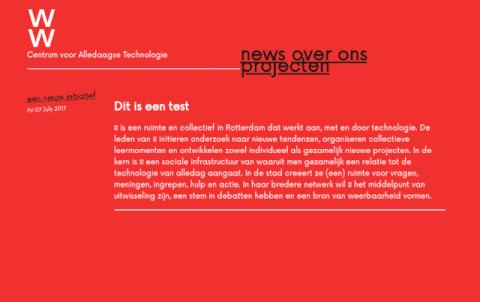
Make an svg template, feed it a text. Animation ensues: |
||||
|
Used for [what a website can be](https://varia.zone/what-a-website-can-be.html) |
||||
|
|
||||
|
## historical_screenshots.py |
||||
|
|
||||
|
 |
||||
|
|
||||
|
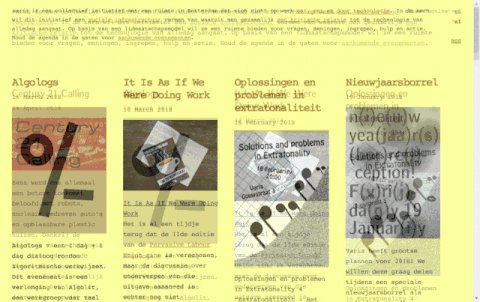
Tool to record the visual development of pelican websites. The script goes through each commit, takes a screenshot. |
||||
|
|
||||
|
## circletxt.py |
||||
|
|
||||
|
Create SVGs where a arbitray text is laid out in a circle and network 'edges' are drawn between the letters. |
||||
|
|
||||
|
 |
||||
|
|
||||
|
After Width: | Height: | Size: 3.9 KiB |
@ -0,0 +1,56 @@ |
|||||
|
#!/usr/bin/env python2 |
||||
|
# make an svg that shows a circular text where each letter is 'networked' to the others |
||||
|
# (c) roel roscam abbing 2018 |
||||
|
# gplv3 |
||||
|
|
||||
|
import random, svgwrite |
||||
|
|
||||
|
from math import sin, cos, pi |
||||
|
|
||||
|
#place text in circle |
||||
|
w = 400 |
||||
|
h = 400 |
||||
|
|
||||
|
|
||||
|
doc = svgwrite.Drawing(filename = "circle.svg", |
||||
|
size = ("{}px".format(w), "{}px".format(h))) |
||||
|
|
||||
|
|
||||
|
font = '/home/r/.local/share/fonts/Unknown Vendor/OpenType/Grundschrift/Grundschrift_Regular.otf' |
||||
|
|
||||
|
radius = 150 |
||||
|
|
||||
|
word = 'constellation' |
||||
|
|
||||
|
letterpoints=[] |
||||
|
letterpoints2 =[] |
||||
|
|
||||
|
text = svgwrite.container.Group(style="font-family:Arima Koshi;font-size:60px;fill:salmon;") |
||||
|
|
||||
|
for i,letter in enumerate(word): |
||||
|
x = sin((-pi*2)/len(word)*i+pi)*radius |
||||
|
y = cos((-pi*2)/len(word)*i+pi)*radius |
||||
|
# x = 15*i |
||||
|
l = doc.text(letter,insert=(x+w/2, y+w/2)) |
||||
|
l2 = doc.text(letter,style='fill:snow;',insert=(x+w/2.02, y+w/2.02)) |
||||
|
|
||||
|
letterpoints.append(l) |
||||
|
text.add(l) |
||||
|
text.add(l2) |
||||
|
|
||||
|
connections = svgwrite.container.Group(style="fill:none;stroke:salmon;stroke-width:2px;stroke-dasharray:4px;stroke-opacity:0.2;stroke-linecap:round;") |
||||
|
for i in range(len(letterpoints)*2): |
||||
|
points = random.sample(letterpoints,2) |
||||
|
line = doc.line( |
||||
|
start=(points[0].attribs['x'],points[0].attribs['y']), |
||||
|
end=(points[1].attribs['x'],points[1].attribs['y']) |
||||
|
) |
||||
|
connections.add(line) |
||||
|
|
||||
|
doc.add(connections) |
||||
|
doc.add(text) |
||||
|
|
||||
|
doc.save() |
||||
|
# # for l in letterpoints: |
||||
|
# # l.draw = True |
||||
|
# bot.finish() |
||||
@ -0,0 +1,61 @@ |
|||||
|
#!/bin/env python3 |
||||
|
# a tool for taking screenshots of pelican websites versioned through git |
||||
|
# (c) roel roscam abbing 2018 |
||||
|
# gplv3 |
||||
|
import os, time |
||||
|
|
||||
|
git_repo = '/home/r/Current/federation/wttf' #set the path to your pelican repo |
||||
|
outputdir = '/tmp/screenshots_wttf/' #set your output dir for the repo |
||||
|
|
||||
|
os.chdir(git_repo) |
||||
|
commit_history = os.popen('git log --pretty="%H,%ad"').read().split('\n') # return commit hash and date as touple |
||||
|
|
||||
|
|
||||
|
if not os.path.exists(outputdir): |
||||
|
os.mkdir(outputdir) |
||||
|
|
||||
|
|
||||
|
def clear_cache(driver, timeout=60): |
||||
|
"""Clear the cookies and cache for the ChromeDriver instance.""" |
||||
|
# navigate to the settings page |
||||
|
driver.get('chrome://settings/clearBrowserData') |
||||
|
|
||||
|
# wait for the button to appear |
||||
|
wait = WebDriverWait(driver, timeout) |
||||
|
wait.until(get_clear_browsing_button) |
||||
|
|
||||
|
# click the button to clear the cache |
||||
|
get_clear_browsing_button(driver).click() |
||||
|
|
||||
|
# wait for the button to be gone before returning |
||||
|
wait.until_not(get_clear_browsing_button) |
||||
|
|
||||
|
|
||||
|
from selenium import webdriver # you need to set up a driver |
||||
|
|
||||
|
for commit in commit_history: |
||||
|
if commit: |
||||
|
try: |
||||
|
hashn, commit_date = commit.split(',') |
||||
|
checkout = 'git checkout '+hashn |
||||
|
print(checkout) |
||||
|
os.system(checkout) |
||||
|
os.system('./develop_server.sh start') # otherwise replace this with make devserver? |
||||
|
time.sleep(5) |
||||
|
browser = webdriver.Chrome() |
||||
|
browser.set_window_size(1024, 768) # set the window size that you need |
||||
|
clear_cache(browser) |
||||
|
time.sleep(10) |
||||
|
browser.get('http://localhost:8000/') |
||||
|
date = commit_date.split(' +')[0].replace(' ','_').replace(':','-') |
||||
|
fn = '{}index_{}.png'.format(outputdir,date) |
||||
|
print(date, fn) |
||||
|
browser.save_screenshot(fn) |
||||
|
browser.quit() |
||||
|
os.system('./develop_server.sh stop') |
||||
|
except Exception as e: |
||||
|
|
||||
|
pass |
||||
|
|
||||
|
|
||||
|
os.chdir('/home/r/Current/') |
||||
@ -0,0 +1,32 @@ |
|||||
|
#!/usr/bin/env python2 |
||||
|
# tool to convert texts to images. needs an SVG as a template. See line 16 |
||||
|
# (c) roel roscam abbing 2018 |
||||
|
# gplv3 |
||||
|
import os,base64,sys |
||||
|
count = 1 |
||||
|
svg = open(sys.argv[1]).read() |
||||
|
text = open(sys.argv[2]).read() |
||||
|
|
||||
|
if not os.path.exists('output'): |
||||
|
os.mkdir('output') |
||||
|
|
||||
|
for sentence in text.split('\n'): |
||||
|
files = [] |
||||
|
for word in sentence.split(' '): |
||||
|
fn = 'output/{}.svg'.format(base64.urlsafe_b64encode(word)) |
||||
|
with open(fn, 'w') as f: |
||||
|
f.write(svg.replace('$what$', word)) |
||||
|
files.append(fn) |
||||
|
if sentence: |
||||
|
try: |
||||
|
of = 'output/{}.gif'.format(str(count).zfill(3)) |
||||
|
|
||||
|
command = "convert -delay 1 -alpha set -dispose previous {} {}".format(" ".join(files),of) |
||||
|
print(command) |
||||
|
os.system(command) |
||||
|
count+=1 |
||||
|
except: |
||||
|
print('skipped', sentence) |
||||
|
pass |
||||
|
os.system('rm {}'.format(' '.join(files))) |
||||
|
|
||||
Loading…
Reference in new issue