12 KiB
Title: What a website can be Author: Roel, Manetta Date: 2018-06-13 Category: article Slug: what-a-website-can-be lang: en summary: This website is built with a static site generator. This article delves into the implications of both 'static site' and 'generator' for its design process. featured_image: /images/this.gif tags: workgroup, web, publishing
When considering how to design a website for varia, our1 mutual but implicit understanding was not to just make a site. But rather that there was a potential for the process of site-making to become a process of exploring what a website can be. Exploring how one could do web publishing in a self-hosted2, minimal3, portable4, documented5, FLOSS6 and playfull7 way. In a way that connects to the multiplicity of practices that varia consists of. This text is the beginning of an attempt to make explicit and put to words some of the ideas and questions that drove this process. In the spirit of release early, release often we will publish a series of texts as we develop this site. Hopefully this can trigger questions on web design in the conceptual sense, not as a practice only involved with visual language, but as a practice considering on-line publishing ecosystems. One of the fundamental choices we made early on was to use a static site generator as our publishing tool, so we'll start by introducing the concepts of both 'static site' and 'generator'.
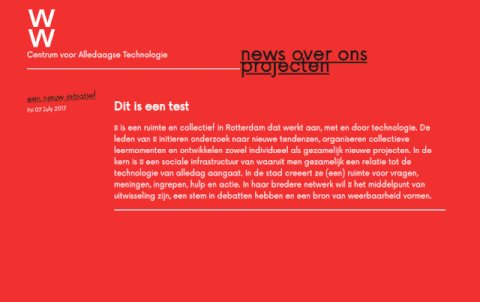
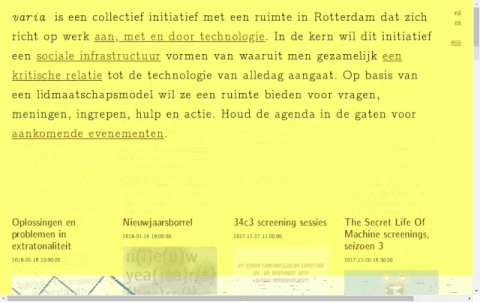
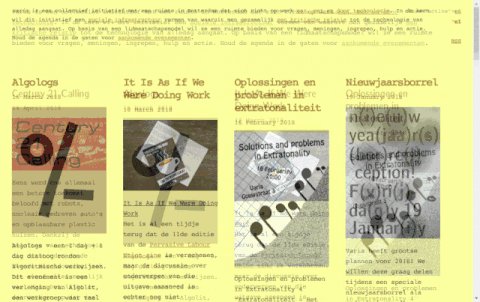
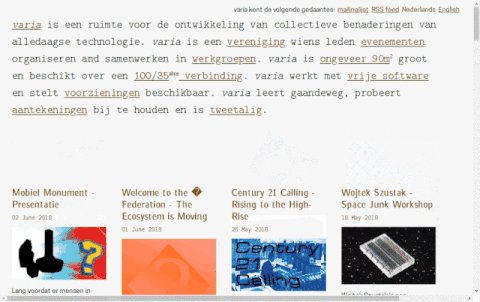
 The varia website unfolding over time.
The varia website unfolding over time.
##Static site
Varia.zone is a static website. A static website is a 'traditional' website where all the content consists of HTML documents on the server's hard disk. In our case these are generated through Pelican8, which is a collection of Python9 scripts and plugins10 to turn unstyled plain text into HTML pages.

This way of working can be understood to be different to 'more modern' websites. These modern methods use server side programming languages that generate the website on the fly by querying a database. This means that every time someone visits the site, it gets generated on demand.
A static website instead gets generated once and exists as a set of documents. They are always there, not only when a visitor visits the page. Like the tree in the forest that also falls when nobody is there to hear it. Static websites are thus based on file storage whereas dynamic websites depend on recurrent computation. A website based on storage has some advantages for performance, security, portability and reproducibility that we will address in detail later in the series.
The static website is supportive to another idea we would like to push for: independent, self-hosted services. Since a static website requires less resources, one can do with a not-so-powerful, energy efficient server to host them. This opens up the possibility to (economically) serve the site directly from our space, which we currently do.
 The varia server in the space, where various self-hosted services are installed.
The varia server in the space, where various self-hosted services are installed.
In general hosting a server from one's own space introduces some security concerns. These are however partly mitigated by a static site, because it doesn't use server side languages. That also means the web server doesn't become a liability in terms of exploitable plug-ins or databases like in popular systems such as Wordpress. Once it has been generated, it is very much a case of set and forget.
In essence the minimal file-based website is contrary to a cloud mentality, where the material circumstances of the hardware and hosting location are made irrelevant (for the cloud/vps customer) meaning that any 'service' can be 'deployed', 'scaled' 'migrated' etc. Our approach instead informs what can be hosted based on the material circumstances of the server. The choice to self-host this website is a start for us to think about what it means to base web design decisions on a specific situation in terms of hardware and hosting location.
##Generator
The static HTML documents that together make the varia website are not manually written in the html language, but are generated out of a set 'plain text'11 documents. This generating aspect allows for multiple ways to engage with the texts and images that we publish. It is a promising way to think about possible transformations of plain text into not just web pages but different media altogether.
One of the needs for transformability comes from the fact that our website exists in a context where usage of the web has atrophied to the point where one is required to publish on or via social media in order to reach an audience at all. However, politically we are not interested in dedicated profiles on social media platforms for our organization. This is a clear decision driven by a strong desire to self-host and own our content, yet allowing to let that content be referred to comfortably within social media as well. The technique of the generator allows us to do this12.
Working with generative processes also triggers our interest and enthusiasm for exploring other publishing tools. One can imagine a single text or article morphing into widely different media such as calendar entries, RSS feeds, email newsletters, posters, etc. Each of these introducing their own potentials for playful aesthetics, reading experiences and publics. This is on the one hand interesting as a form of automation that reduces (or better: re-uses) work, but more importantly as a process which necessarily will introduce new 'forms' and aesthetics.
 This article in its plain text 'view', showing the markdown mark-up language.
This article in its plain text 'view', showing the markdown mark-up language.
At the center this processes relies heavily on the habit of writing in markdown, a mark-up language that allows one to add styling information to plain text, so that it can be read by both people and a variety of tools. The markdown files can be archived using versioning tools13 or easily converted into different formats using generators. The content of the website, in its 'raw' form, can therefore be read by many other softwares across (historical) operating systems or included in other workflows, and thus stay open for potential reuse and long-term re-accesibility. Using this process makes it possible for our source files to remain simple, fluid and archivable.
##Concluding
Revisiting static sites and taking all these small steps feels like going back in time. However, revisiting web-development basics in this sense becomes a vehicle for understanding the web of these days. To get a sense of the compound choices that have sedimented over time into 'web design' practices and that remain opaque when using ready made frameworks. Creating an on-line publishing work flow from ground up instead allows one to explore the potentials and challenge the conventions of what a website should be.
** To unpack the website ... **
This folder of Pelican scripts, markdown documents, images, template and css files ...
varia.website.git
├── content/
| └── post1.en.md
| └── post1.nl.md
├── LICENSE
├── Makefile
├── output
├── pelicanconf.py
├── pelican-plugins
├── plugins-custom
├── publishconf.py
├── README.md
└── themes
... generates the following output folder ...
output/
├── author/
| └── varia.html
├── categories.html
├── category/
| └── event.html
├── en/
| └── feeds/
| | └── all-en.rss.xml
│ ├── post1.en.html
│ ├── post2.en.html
| └── post3.en.html
├── events.ics
├── feeds/
| └── all.rss.xml
├── images/
├── index.html
├── pages/
│ ├── about.html
| └── stream.html
├── post1.nl.html
├── post2.nl.html
├── post3.nl.html
└── theme/
-
Varia works via different thematic work groups, one which is concerned with its website. We use the word 'group' here, which only works if you consider two people to be a group already. Current website work group members are Roel Roscam Abbing & Manetta Berends. ↩︎
-
Self-hosting culture as a way to speak about network infrastructures and preferences. This is also the main subject of the homebrewserver.club, a group for discussions, learning and reflection on the practice of hosting a server from home. ↩︎
-
Minimal not as in minimalism in design but rather understood as simple/low-tech/appropriate technologies, understood in (some) aspects of Minimal Computing. ↩︎
-
Portable in the sense that it allows for multiple transformations and media, generated by various tools and distributed to various contexts and publics. ↩︎
-
What does a documented process mean? For whom? Currently the varia website is translated into two different languages (dual NL/EN), but documenting can also refer to other types of languages like explanatory articles such as this one, to accompany a work-in-progress to enable further reading than rather just 'reading the code'. ↩︎
-
FLOSS, or Free Libre and Open Source Software, refers to free culture communities and the use of free licenses. ↩︎
-
The context of varia creates a playful space that enables us to experiment with different tools, modes of address and publishing work flows. ↩︎
-
Pelican is static site generator software written in Python, getpelican.com. ↩︎
-
Python is a commonly used object-oriented programming language, Python. ↩︎
-
We use both the plugins made by the pelican community and our own custom ones. ↩︎
-
"Plain text identifies a file format and a frame of mind. (...) [A] kind of a systematic minimalism when it comes to our use of computers, a minimalism that privileges access to source materials, ensuring legibility and comprehension." - A quote from: Plain Text, the poetics of Computation (2017), by Dennis Tenen - Stanford University Press ↩︎
-
For example by generating meta tags in our web page following Open Graph or Twitter Cards. These provide previews of one's page when a link is published on social media or in mobile apps. Right click on any page and view source to have a look. The OG headers are at the beginning in the
<meta>tags. ↩︎ -
The source files of the varia website are stored in and tracked by a Git versioning system. You can access these files through this Gitea interface, where you can read the markdown documents and follow the changes that are being made. For example: this article can be found here. ↩︎